404エラーページは、アクセスしようとしたページがすでに存在していなかったり、URLが間違っていたりするときに表示されるページです。

これはサーバーから表示される404エラーのページですが、味気なく不親切でもあります。
自サイトにはオリジナルのページを設けて、サイトのイメージを損なわないようにしたいものです。この記事では、オリジナルのエラーページを表示するための必要なファイルと、ファイル記述時の注意点について解説します。
404エラーページに必要な要素
利用者に親切なエラーページを
アクセスしようと思ったページが見つからなければ、そのままサイトから離脱してしまうこともありえます。これを防ぐために次の点をおさえておきましょう。
・デザインは、利用者が「どこにアクセスしたの?」と混乱しないようサイト内のページと統一性をもたせます。
・ページには、トップページへのリンク、サイトマップやカテゴリーリスト、できればサイト内検索を載せておきます。

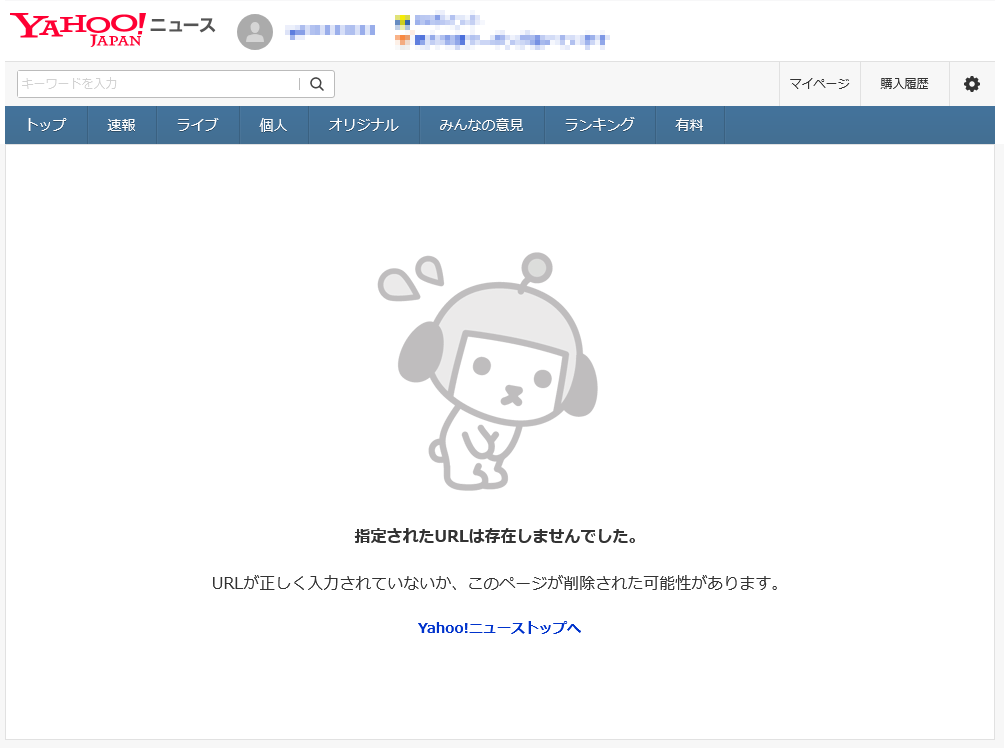
このくらいシンプルでも充分親切です。
説明文なども盛り込み利用者に読ませようとする404ページもありますが、いち早く目的のページにアクセスしたい利用者にとっては、逆効果になるかも知れません。
ある企業の404エラーのページは、それぞれ説明付きで、「検索フィールド」「人気記事のリスト」「カテゴリーリスト」と「無効なリンクの報告方法」まで載せてあり、かなりスクロールが必要となるコンテンツ量でした。ちょっとやりすぎですし、押しつけがましい印象も受けました。
404エラーページの表示方法
必要なファイル
404エラーページを表示させるには、次の2つのファイル記述が必要です。
・エラーページ(エラー発生時に表示させるhtmlなどで作成したページ)
・.htaccessファイル(404エラーの発生時に作成したページを表示するように指定)
404エラーページ
通常のページ作成と同じです。
ただし、エラーはどのディレクトリで発生するかわかりませんので、パス指定は相対パスではなくルートパス(/から始まるパス)で行う必要があります。つまり、CSSファイルや画像、リンクページなどのパスをルートパスで指定するということです。
以下は1行目が正しい指定方法です。
例:CSSファイルの読み込み
OK <link rel="stylesheet" href="/css/style.css">
NG <link rel="stylesheet" href="css/style.css">例:画像の読み込み
OK <img src="/images/404_img_er404.jpg">
NG <img src="images/404_img_er404.jpg">例:ページリンク
OK <a href="/sitemap.html">サイトマップ</a>
NG <a href="sitemap.html">サイトマップ</a>.htaccessファイル
.htaccessの記述は以下のとおりです。404ページと同様、ルートパスで記述します。
以下は、404.htmlというファイルを設置する例です。
errorディレクトリに設置する場合
ErrorDocument 404 /error/404.htmlサイトのルートディレクトリに設置する場合
ErrorDocument 404 /404.htmlまとめ
この記事では、404エラーページ設置のポイントについて解説しました。
この記事をまとめます。
- 404エラーページは、サイト内のほかのページと統一性のあるデザインにしましょう。
- 離脱防止のため、トップページへのリンクやサイトマップやカテゴリーリストなどを含めるとよいでしょう。
- 表示させるには、htmlなどで作成した404エラー用のページと.htaccessファイルを用意し、パスはルートパスで指定します。