この記事では、Contact Form7プラグインに、reCAPTCHA v3を導入する手順を説明しています。
図解で解説していますので、ぜひ参考にしてみてください。
なお、Contact Form7プラグインがインストールされていること、サイト管理用に使用するGoogleアカウントがあることを前提としています。
目次
Google reCAPTCHA v3とは
Google reCAPTCHAは、簡単にいうと「スパムよけ」です。
人間とボットを判別し、スパムやその他の悪意のあるソフトウェアがWebサイトで不正な活動を行うのを阻止してくれるGoogleのサービスです。
Google reCAPTCHA v2では、「私はロボットではありません」へのチェックや画像選択といったCAPTCHAチャレンジの要求がありました。
v3では、これらのチャレンジは表示されませんので、サイト訪問者は余計なアクションなしで、サイトへのログインやコンタクトフォームの送信などができます。
なお、人間かボットかの判別はAIによって行われており、訪問者が多いほど判断の精度も上がっていきます。
私は、WordPressのサイトにも、 WordPressを使わず自分で一からコーディングしていくサイトにも使用していますが、 Google reCAPTCHA v3の導入によってどのサイトもスパムは0になりました。
導入手順
手順は次の2ステップです。
- 「サイトキー」と「シークレットキー」を取得する。
- Contact Form7とインテグレーションする。
「サイトキー」と「シークレットキー」を取得する
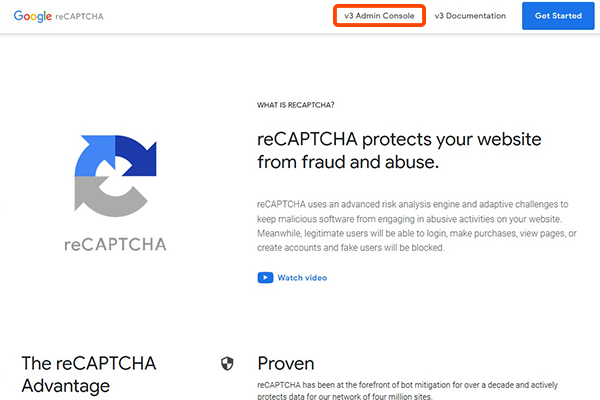
Google reCAPTCHAのサイトにアクセスします。

ページトップにある「v3 Admin Console」をクリックします。
登録フォームが表示されるので、必要事項を入力します。

(1) ラベル …管理画面でサイトを識別する名前です。私はサイトのドメイン名と同じにしています。
(2) reCAPTCHAタイプ …reCAPTCHA v3を選択します。
(3) ドメイン …ドメイン名を入力
(4) オーナー …ログインしているGoogleアカウント名が表示されています。
(5) reCAPTCHA利用条件に同意する …内容を確認し、チェックを入れます。
(6) アラートをオーナーに送信する…チェックを入れたままにします。
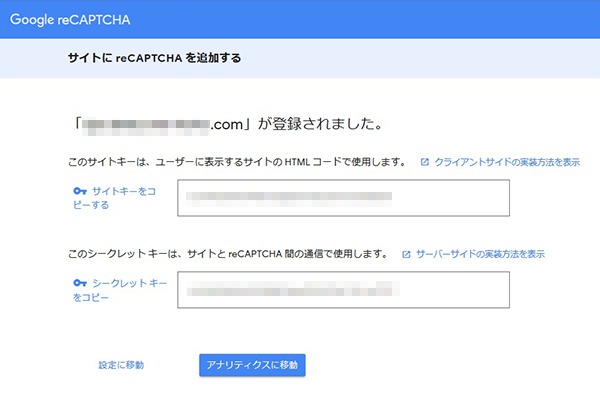
送信ボタンを押すと、「サイトキー」と「シークレットキー」が表示されます(下図)。
WordPressにコピーしますので、画面は開いたままにしておくといいでしょう。

Contact Form7とインテグレーションする
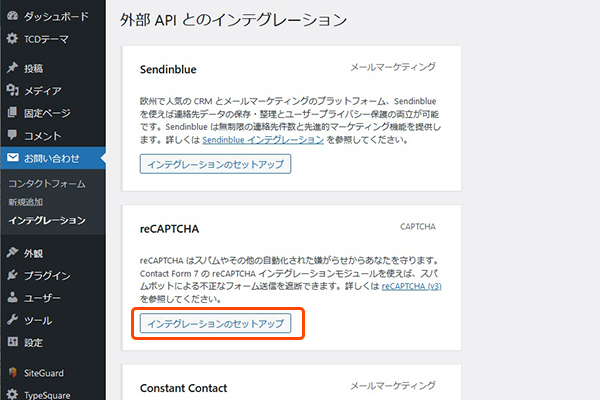
WordPressのダッシュボードから「お問い合わせ」→「インテグレーション」を選択します。

「インテグレーションのセットアップ」をクリックすると「サイトキー」と「シークレットキー」を入力する画面が表示されます。 先ほどのreCAPTCHAの画面からそれぞれキーをコピーして保存します。
設定は以上です。
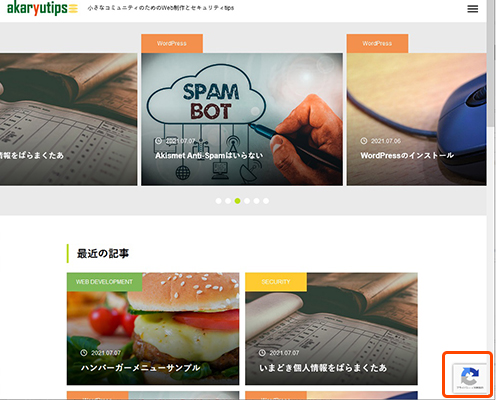
サイトを表示すると、右下にreCAPTCHAのバッジが表示されているのがわかります。

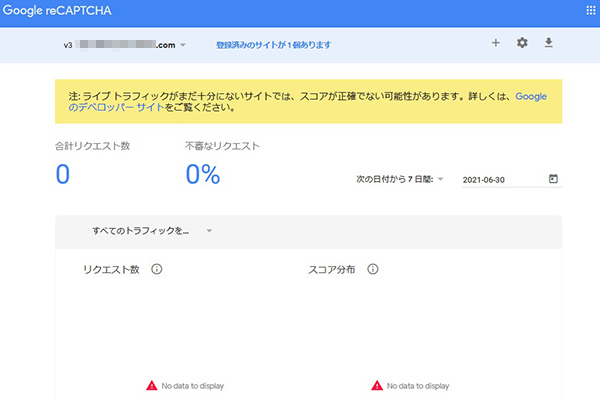
設定直後のreCAPTCHAの管理画面はこんな感じです。

この管理画面は、管理用のGoogleアカウントにログインした状態で Google reCAPTCHAのサイトにアクセスし、「v3 Admin Console」をクリックすることで表示できます。
つづけて、reCAPTCHA v3のバッジ位置の調整方法を知りたい方はこちらもご覧ください。

2021.08.17
reCAPTCHA v3のバッジの位置を調整する
reCAPTCHA v3のバッジ(ロゴ)が、「トップに戻る」ボタンと重なってしまうなどで、位置を変えたい場合、CSSで.grecaptcha...
まとめ
この記事では、Contact Form7プラグインに、reCAPTCHA v3を導入する手順を解説しました。
この記事のポイントをまとめます。
- Google reCAPTCHAは、サイト訪問者が人間かボットかを判別しスパムなどの不正な活動を阻止するサービスです。
- Google reCAPTCHA v3は、サイトキーとシークレットキーを取得し、Contact Form7とインテグレーションすることで設置できます。
設置前は、精度に不安もありましたが、まったく問題ありませんでした。利用者に余計なアクションをさせないというメリットが大きく、導入してよかったプラグインだといえます。