reCAPTCHAのバッジを非表示にすることができます。

非表示にするためのコードと、非表示にする際に記載すべき文言は、reCAPTCHAのサポートページで確認できます。ここでは、reCAPTCHAのバッジを非表示にする具体的な方法を、WordPress(Contact Form7)を使用した場合も含めて説明します。
目次
reCAPTCHAのバッジを非表示にするコード
Googleが提示しているコード
Googleが提示しているコードは以下のとおりです。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply..grecaptcha-badge { visibility: hidden; }日本語も表示した具体例
以下は、日本語でも記載したい場合のHTML例です。私は、コンタクトフォームの送信ボタンの下に入れています。
<p>このサイトはreCAPTCHAによって保護されており、Google
<a href="https://policies.google.com/privacy"プライバシーポリシー</a> と
<a href="https://policies.google.com/terms">利用規約</a> が適用されます。</p>
<p>This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.</p>
WordPress(Contact Form 7)でのreCAPTCHAバッジ非表示
WordPressでの具体例
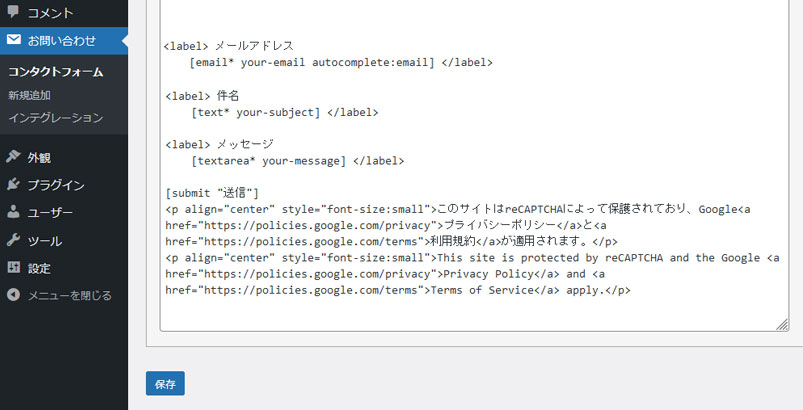
以下の例では、Contact Form 7のお問い合わせフォームに記述しています。
ダッシュボード>お問い合わせ>から該当お問い合わせフォームを選択し[編集]します。

もちろん、固定ページで、フォームが表示される下に「段落」で文章を記載し、リンクを設定することもできます。
CSSは、ダッシュボード>外観>カスタマイズ>追加CSSに記述するか、テーマが指定しているエリアに記述してください。

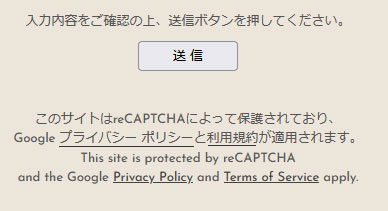
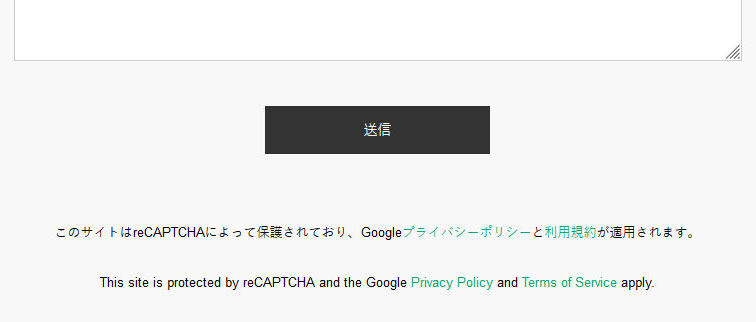
表示例です。

まとめ
- reCAPTCHAのバッジを非表示にすることはGoogleからも認められています。
- サポートページのHTMLとCSSコードを記述することでバッジを非表示にできます。
- 日本語の例、WordPressの例は、上記をご参照ください。
バッジは、デザイン的に邪魔になってしまうことが多く、クライアントさんのサイトでは、表示のご希望がない限り非表示にしています。
本サイトでは、色味的にも操作にもさほど邪魔にならないと判断しバッジを表示した上で、バッジの位置をページトップに戻るボタンと重ならない処置をしています。

2021.08.17
reCAPTCHA v3のバッジの位置を調整する
reCAPTCHA v3のバッジ(ロゴ)が、「トップに戻る」ボタンと重なってしまうなどで、位置を変えたい場合、CSSで.grecaptcha...