この記事では、reCAPTCHA v3の「バッジ」位置調整方法を解説します。
※バッジそのものを非表示にすることもできます。こちらもあわせてどうぞ。

2023.06.05
reCAPTCHAのバッジを非表示にする方法
reCAPTCHAのバッジを非表示にすることができます。 非表示にするためのコードと、非表示にする際に記載すべき文言は、re...

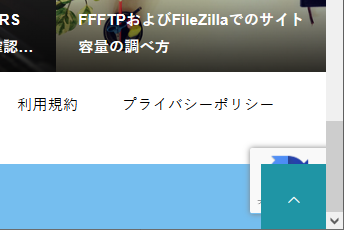
バッジはデフォルトでは一番下に表示されるため、サイトデザインによっては「トップへ戻る」ボタンを重なってしまうことがあります。

CSSでバッジの位置を調整する
reCAPTCHA v3のバッジのセレクタは、「.grecaptcha-badge」です。
この位置をCSSで調整します。
.grecaptcha-badge {
bottom: 70px !important;
}bottomは下からの配置位置(距離)を指定するプロパティです。数値をご自身のサイトにあった値に変えて調整してください。
位置を指定すると、このように表示され、「トップへ戻る」ボタンとの重なりが解消されました。

まとめ
この記事のポイント
- reCAPTCHA v3のバッジ位置を調整するときは、.grecaptcha-badgeの配置をご自身のサイトにあった位置に指定します。
簡単ですね。
reCAPTCHA v3の導入方法が知りたい方はこちらもどうぞ。

2021.07.08
【図解】Contact Form7にGoogle reCAPTCHA v3を導入する
この記事では、Contact Form7プラグインに、reCAPTCHA v3を導入する手順を説明しています。図解で解説していますので、ぜ...